|
Before (image error) Size: 268 KiB After (image error) Size: 6.5 KiB |
|
|
@ -1,31 +1,29 @@
|
|||
<!DOCTYPE html>
|
||||
|
||||
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
|
||||
<html lang="fr" xmlns="http://www.w3.org/1999/xhtml">
|
||||
|
||||
<head>
|
||||
<meta charset="utf-8" />
|
||||
<title>Kyflo</title>
|
||||
<link rel="stylesheet" type="text/css" href="../../css.css">
|
||||
<link rel="stylesheet" type="text/css" href="../../resp.css">
|
||||
<link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet">
|
||||
|
||||
<link rel="stylesheet" type="text/css" href="../../resp.css">
|
||||
<link rel="stylesheet" type="text/css" href="../../css.css">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
<body id="produit">
|
||||
|
||||
<nav>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="nous.html">A propos</a>
|
||||
<a id="contactN" href="contact.html">Contact</a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<table id="basket">
|
||||
<tr id="cent">
|
||||
|
|
|
|||
|
|
@ -12,12 +12,12 @@
|
|||
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="nous.html">A propos</a>
|
||||
<a id="contactN" href="contact.html">Contact</a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -12,12 +12,12 @@
|
|||
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="nous.html">A propos</a>
|
||||
<a id="contactN" href="contact.html">Contact</a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -13,18 +13,18 @@
|
|||
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="nous.html">A propos</a>
|
||||
<a id="contactN" href="contact.html">Contact</a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<h1>Nous contacter :</h1>
|
||||
<form action="commentaire.html">
|
||||
|
|
|
|||
|
|
@ -13,18 +13,18 @@
|
|||
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="nous.html">A propos</a>
|
||||
<a id="contactN" href="contact.html">Contact</a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<h1>Qui sommes-nous ?</h1>
|
||||
<h2>L'équipe :</h2>
|
||||
|
|
|
|||
|
|
@ -14,19 +14,19 @@
|
|||
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="nous.html">A propos</a>
|
||||
<a id="contactN" href="contact.html">Contact</a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site...">
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<div id="produits">
|
||||
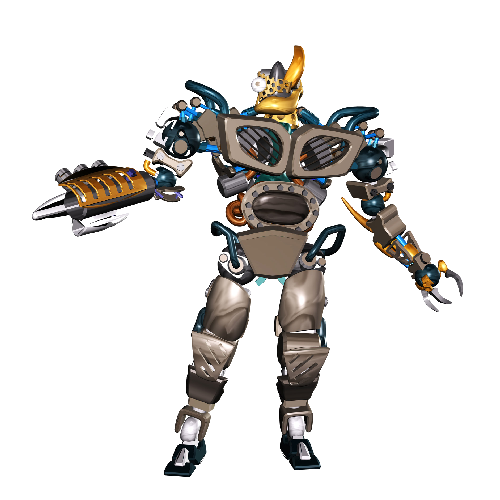
<h1>Résultats pour la recherche "robot guerrier":</h1>
|
||||
|
|
|
|||
|
|
@ -15,29 +15,33 @@
|
|||
<body>
|
||||
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="../Autres/nous.html">A propos</a>
|
||||
<a id="contactN" href="../Autres/contact.html">Contact</a>
|
||||
<a id="panier" href="../Autres/checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="../Autres/checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="../Autres/search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
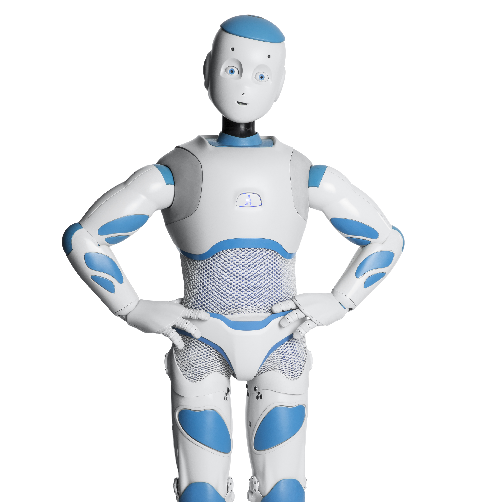
<img src="../../Images/Produits/nao.png" alt>
|
||||
<h1>ROBOT NAO</h1>
|
||||
<button onclick="window.location.href='../Autres/checkout.html'">Ajouter au panier</button>
|
||||
<h2>5 000€</h2>
|
||||
<h3>Nao est un robot assistant qui vous aidera dans vos taches quotidiennes</h3>
|
||||
<h3>Nao est un robot humanoide français crée entre 2005 et 2006 sur Aldebaran ou plutot dans la société Aldebaran. En effet Nao a été conçu dans une start-up française à Paris.A partir de 2007, il va remplacer le robot canidé "Aibo" comme plateforme
|
||||
standard de la robotcup.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>La plateforme robotique NAO existe en différents modèles qui comportent de 14 à 25 degrés de liberté. Elle est équipée d'une centrale inertielle avec un accéléromètre 3 axes et 2 gyromètres, de 2 sonars utilisant des capteurs à ultrason (émetteurs
|
||||
et récepteurs), de 8 capteurs de pressions résistifs sous les pieds et de 2 bumpers. NAO dispose de 90 minutes d'autonomie.</h2>
|
||||
<h2>Le robot dispose également d'un système multimédia évolué incluant quatre microphones (pour la reconnaissance vocale et la localisation de la source sonore), deux haut-parleurs (pour la synthèse vocale), et deux caméras HD (1280 × 960 pixels)
|
||||
(pour la localisation ou la reconnaissance de visage ou d'objet). Ces deux caméras couleurs, positionnées verticalement, lui permettent de voir une personne de 1,8 m de la tête au pied à 1,5 m. Malheureusement, pour le moment, ces deux
|
||||
caméras ne sont pas activables en même temps.</h2>
|
||||
<h2>La plateforme robotique NAO est livrée avec une suite logicielle qui comporte un outil de programmation graphique (Choregraphe), un simulateur physique (NaoSim) et un kit de développement (SDK) qui permet de développer en Python (scripts des
|
||||
modules Chroregraphe) et C++ (modules embarqués). Des ponts en C#, Java et Matlab existent également. NAO est compatible avec Microsoft Robotics Studio, Cyberbotics Webots et Gostai Studio (Urbi).</h2>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -14,24 +14,24 @@
|
|||
<body id="produit">
|
||||
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="../Autres/nous.html">A propos</a>
|
||||
<a id="contactN" href="../Autres/contact.html">Contact</a>
|
||||
<a id="panier" href="../Autres/checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="../Autres/checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="../Autres/search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
<img src="../../Images/Produits/pepper.png" alt>
|
||||
<h1>ROBOT PEPPER</h1>
|
||||
<button onclick="window.location.href='../Autres/checkout.html'">Ajouter au panier</button>
|
||||
<h2>15 000€</h2>
|
||||
<h3>Pepper est un robot humanoïde, développé par la société SoftBank Robotics, capable de reconnaître certaines émotions.</h3>
|
||||
<h3>Pepper est un robot humanoïde, développé par la société SoftBank Robotics (anciennement Aldebaran), capable de reconnaître certaines émotions.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@
|
|||
<body id="produit">
|
||||
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="../Autres/nous.html">A propos</a>
|
||||
|
|
@ -24,7 +24,7 @@
|
|||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt><h3>Panier</h3></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
<img src="../../Images/Produits/r2d2.png" alt>
|
||||
|
|
|
|||
|
|
@ -14,17 +14,17 @@
|
|||
<body id="produit">
|
||||
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="../../../index.html">KyFlo</a>
|
||||
<a id="nous" href="../Autres/nous.html">A propos</a>
|
||||
<a id="contactN" href="../Autres/contact.html">Contact</a>
|
||||
<a id="panier" href="../Autres/checkout.html"><img src="../../Images/Icones/cart.png" alt><h3>Panier</h3></a>
|
||||
<a id="panier" href="../Autres/checkout.html"><img src="../../Images/Icones/cart.png" alt></a>
|
||||
<a id="loupe" href="../Autres/search_result.html">GO</a>
|
||||
<input type="text" placeholder="Rechercher sur tout le site">
|
||||
</div>
|
||||
</nav>
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="../../Images/Icones/arrow.png" alt></button>
|
||||
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
|
|
|
|||
|
|
@ -83,7 +83,6 @@ a#nous {
|
|||
a#panier>h3{
|
||||
margin-top :0.5vw;
|
||||
margin-bottom: 0;
|
||||
color: white;
|
||||
}
|
||||
|
||||
#loupe {
|
||||
|
|
@ -112,6 +111,8 @@ a#panier>h3{
|
|||
overflow: hidden;
|
||||
background-color: rgba(22, 22, 22, 0.61);
|
||||
border-bottom: 0.15vw solid rgb(204, 25, 25);
|
||||
|
||||
|
||||
}
|
||||
|
||||
.topnav a {
|
||||
|
|
@ -147,7 +148,6 @@ a#contactN:hover {
|
|||
margin-right: -2%;
|
||||
}
|
||||
|
||||
|
||||
.topnav input[type=text] {
|
||||
float: right;
|
||||
padding: 0.5vw;
|
||||
|
|
@ -174,7 +174,7 @@ footer>div>table {
|
|||
border-top: 0.1vw solid rgb(204, 25, 25);
|
||||
background-color: rgb(27, 27, 27);
|
||||
margin: auto;
|
||||
padding: 0vw 8vw;
|
||||
padding: 2vw 8vw;
|
||||
}
|
||||
|
||||
a {
|
||||
|
|
@ -478,7 +478,7 @@ h3:hover {
|
|||
/*ESPACE LAISSER COMMENTAIRE*/
|
||||
|
||||
#Coms {
|
||||
width: 95%;
|
||||
width: 100%;
|
||||
border-top: 0.2vw solid rgb(204, 25, 25);
|
||||
margin-top: 5%;
|
||||
padding: 2vw 2vw;
|
||||
|
|
|
|||
|
|
@ -1,4 +1,4 @@
|
|||
@media screen and (max-width: 700px) {
|
||||
@media screen and (max-width: 600px) {
|
||||
|
||||
/*===========GENERAL===========*/
|
||||
h1{
|
||||
|
|
@ -97,7 +97,7 @@
|
|||
tr {
|
||||
border-bottom: 0.2vw solid red;
|
||||
color: white;
|
||||
height: 5vw;
|
||||
height: 4vw;
|
||||
}
|
||||
|
||||
th {
|
||||
|
|
@ -163,54 +163,12 @@
|
|||
|
||||
/*=====Produits=======*/
|
||||
#Produit>h3 {
|
||||
font-size: 2vw;
|
||||
font-size: 2.5vw;
|
||||
}
|
||||
|
||||
#Carac>h2 {
|
||||
font-size: 2vw;
|
||||
font-size: 2.5vw;
|
||||
color: lightgrey;
|
||||
}
|
||||
|
||||
#Client>div>h1 {
|
||||
font-size: 2.8vw;
|
||||
}
|
||||
|
||||
#Client>div>h3 {
|
||||
font-size: 1.5vw;
|
||||
}
|
||||
|
||||
input, select {
|
||||
font-size: 2.5vw;
|
||||
}
|
||||
input[placeholder=Commentaire],
|
||||
select,
|
||||
input[placeholder="Question, suggestion, remarque"],
|
||||
select {
|
||||
width: 60%;
|
||||
padding: 1vw 1vw;
|
||||
font-size: 2.5vw;
|
||||
}
|
||||
|
||||
input[type=submit],
|
||||
select {
|
||||
font-size: 2.5vw;
|
||||
}
|
||||
|
||||
#Coms>form>h1 {
|
||||
font-size: 2.5vw;
|
||||
}
|
||||
|
||||
#content>h1 {
|
||||
margin-top: 3vw;
|
||||
font-size: 3vw;
|
||||
}
|
||||
|
||||
#content>h2 {
|
||||
font-size: 2.5vw;
|
||||
}
|
||||
|
||||
#content>ul>li>h3 {
|
||||
font-size: 2vw;
|
||||
}
|
||||
|
||||
}
|
||||
BIN
Images/Icones/facebook.png
Normal file
|
After (image error) Size: 7.5 KiB |
BIN
Images/Icones/insta.png
Normal file
|
After (image error) Size: 218 KiB |
BIN
Images/Icones/smiley.png
Normal file
|
After (image error) Size: 76 KiB |
BIN
Images/Icones/twitter.png
Normal file
|
After (image error) Size: 10 KiB |
BIN
Images/Icones/yt.png
Normal file
|
After (image error) Size: 14 KiB |
BIN
Images/Produits/cat.png
Normal file
|
After 
(image error) Size: 191 KiB |
BIN
Images/Produits/jaune.png
Normal file
|
After 
(image error) Size: 128 KiB |
BIN
Images/Produits/loupeN.png
Normal file
|
After 
(image error) Size: 20 KiB |
BIN
Images/Produits/romeo.png
Normal file
|
After 
(image error) Size: 128 KiB |
BIN
Images/Produits/soldat.png
Normal file
|
After 
(image error) Size: 132 KiB |
BIN
Images/Produits/terminator.png
Normal file
|
After 
(image error) Size: 192 KiB |
BIN
Images/Produits/valkyrie.png
Normal file
|
After 
(image error) Size: 195 KiB |
BIN
Images/arrow.png
Normal file
|
After 
(image error) Size: 22 KiB |
BIN
Images/benoit.png
Normal file
|
After 
(image error) Size: 207 KiB |
BIN
Images/florian.png
Normal file
|
After 
(image error) Size: 6.5 KiB |
|
|
@ -14,7 +14,7 @@
|
|||
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id="nous" href="Assets/Pages/Autres/nous.html">A propos</a>
|
||||
|
|
@ -39,7 +39,7 @@
|
|||
<a href="Assets/Pages/Produits/nao.html"><img src="Assets/Images/Promotions/promo1.png" alt></a>
|
||||
</figure>
|
||||
</div>
|
||||
<button id="hautPage" onclick="window.location.href='#kyflo'"><img src="Assets/Images/Icones/arrow.png" alt></button>
|
||||
<button id="hautPage" onclick="window.location.href='#nav'"><img src="Assets/Images/Icones/arrow.png" alt></button>
|
||||
<div id="content">
|
||||
<div id="produits">
|
||||
<h1>Tout nos produits :</h1>
|
||||
|
|
|
|||