Navbar final design
BIN
Images/Produits/cat.png
Normal file
|
After 
(image error) Size: 191 KiB |
BIN
Images/Produits/jaune.png
Normal file
|
After 
(image error) Size: 128 KiB |
BIN
Images/Produits/loupeN.png
Normal file
|
After 
(image error) Size: 20 KiB |
|
Before 
(image error) Size: 6.5 MiB After 
(image error) Size: 200 KiB 

|
|
Before 
(image error) Size: 3.4 MiB After 
(image error) Size: 83 KiB 

|
|
Before 
(image error) Size: 16 MiB After 
(image error) Size: 342 KiB 

|
BIN
Images/Produits/romeo.png
Normal file
|
After 
(image error) Size: 128 KiB |
BIN
Images/Produits/soldat.png
Normal file
|
After 
(image error) Size: 132 KiB |
BIN
Images/Produits/terminator.png
Normal file
|
After 
(image error) Size: 192 KiB |
BIN
Images/Produits/valkyrie.png
Normal file
|
After 
(image error) Size: 195 KiB |
|
Before 
(image error) Size: 226 KiB After 
(image error) Size: 278 KiB 

|
|
Before 
(image error) Size: 144 KiB After 
(image error) Size: 188 KiB 

|
|
Before 
(image error) Size: 301 KiB After 
(image error) Size: 315 KiB 

|
|
Before 
(image error) Size: 175 KiB After 
(image error) Size: 222 KiB 

|
|
|
@ -8,11 +8,16 @@
|
|||
</head>
|
||||
<body id="produit">
|
||||
|
||||
<nav>
|
||||
<a href="index.html"><img src="Images/logo.png" alt></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
</nav>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
<table>
|
||||
<tr>
|
||||
|
|
|
|||
|
|
@ -7,11 +7,16 @@
|
|||
<link rel="stylesheet" type="text/css" href="css.css">
|
||||
</head>
|
||||
<body>
|
||||
<nav>
|
||||
<a href="index.html"><img src="Images/logo.png" alt></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
</nav>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
<div id="Merci">
|
||||
<h1>Merci beaucoup d'avoir commmander sur notre site ! Votre commande arrive bientôt !</h1>
|
||||
<img src="Images/Produits/pouce.png" alt>
|
||||
|
|
|
|||
|
|
@ -7,11 +7,16 @@
|
|||
<link rel="stylesheet" type="text/css" href="css.css">
|
||||
</head>
|
||||
<body>
|
||||
<nav>
|
||||
<a href="index.html"><img src="Images/logo.png" alt></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
</nav>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="#home">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
<div id="Merci">
|
||||
<h1>Merci beaucoup pour votre réponse ! Votre commentaire a été pris en compte !</h1>
|
||||
<img src="Images/Produits/pouce.png" alt>
|
||||
|
|
|
|||
278
css.css
|
|
@ -1,14 +1,14 @@
|
|||
/*204, 25, 25*/
|
||||
/*==========================================================================================*/
|
||||
/*BODY + NAV*/
|
||||
/*BODY + GENERAL*/
|
||||
body{
|
||||
background : linear-gradient(to left,#141414, #444444, #141414);
|
||||
margin: 0;
|
||||
}
|
||||
body#produit
|
||||
{
|
||||
background : linear-gradient( #1c0224, #08023a, #022425);
|
||||
z-index: 10;
|
||||
font-family: 'Bookman', sans-serif;
|
||||
|
||||
#content{
|
||||
margin-left: 8vw;
|
||||
margin-right: 8vw;
|
||||
}
|
||||
|
||||
h1{
|
||||
|
|
@ -16,38 +16,6 @@ h1{
|
|||
color : white;
|
||||
}
|
||||
|
||||
nav {
|
||||
background-color: rgba(22, 22, 22, 0.61);
|
||||
width: 100%;
|
||||
z-index: 1;
|
||||
box-shadow: 0vw 0.5vw 0.4vw rgba(255, 0, 0, 0.534);
|
||||
}
|
||||
|
||||
body>nav>a>img{
|
||||
width : 25%;
|
||||
margin : auto;
|
||||
}
|
||||
|
||||
body>nav>a>img:hover{
|
||||
background-color: rgba(255,255,255,0.5);
|
||||
transition-duration: 0.5s;
|
||||
}
|
||||
|
||||
#panier {
|
||||
float : right;
|
||||
width : 5%;
|
||||
margin-right : 1%;
|
||||
margin-left : 3%;
|
||||
padding : 0.9vw 0.9vw;
|
||||
}
|
||||
|
||||
#loupe {
|
||||
float : right;
|
||||
width : 5%;
|
||||
margin-right : 1%;
|
||||
margin-left : 3%;
|
||||
padding : 0.9vw 0.9vw;
|
||||
}
|
||||
|
||||
body>#bienvenue>h1{
|
||||
font-size : 3vw;
|
||||
|
|
@ -59,6 +27,170 @@ body>#bienvenue>h2{
|
|||
color : lightgrey;
|
||||
text-align: center;
|
||||
}
|
||||
/*=====================================*/
|
||||
/*NAVBAR*/
|
||||
|
||||
a#kyflo{
|
||||
font-size: 5vw;
|
||||
color: rgb(204, 25, 25);
|
||||
padding: 0.5vw 1vw;
|
||||
transform: none;
|
||||
border : none;
|
||||
}
|
||||
|
||||
a#nous{
|
||||
border-right: 0.15vw solid rgb(204, 25, 25);
|
||||
border-left: 0.15vw solid rgb(204, 25, 25);
|
||||
}
|
||||
|
||||
#panier {
|
||||
float : right;
|
||||
width : 18.5%;
|
||||
padding : 1.2vw 1vw;
|
||||
border-left: 0.2vw solid rgb(204, 25, 25);
|
||||
margin-right: -13%;
|
||||
}
|
||||
|
||||
.topnav {
|
||||
overflow: hidden;
|
||||
background-color: rgba(22, 22, 22, 0.61);
|
||||
box-shadow: 0vw 0.5vw 0.4vw rgba(255, 0, 0, 0.534);
|
||||
}
|
||||
|
||||
.topnav a {
|
||||
float: left;
|
||||
display: block;
|
||||
color: rgb(255, 255, 255);
|
||||
text-align: center;
|
||||
padding: 2.4vw 2vw;
|
||||
text-decoration: none;
|
||||
font-size: 2vw;
|
||||
border-right: 0.15vw solid rgb(204, 25, 25);
|
||||
font-weight: bold;
|
||||
transform: skew(-0.2rad);
|
||||
}
|
||||
|
||||
.topnav a:hover {
|
||||
background-color: rgb(204, 25, 25);
|
||||
color: rgb(0, 0, 0);
|
||||
}
|
||||
|
||||
.topnav a#nous:hover, a#contactN:hover {
|
||||
padding: 2.4vw 3vw;
|
||||
}
|
||||
|
||||
.topnav a#kyflo:hover{
|
||||
color: white;
|
||||
background-color: rgb(22, 22, 22);
|
||||
}
|
||||
|
||||
.topnav a#panier:hover{
|
||||
background-color: black;
|
||||
}
|
||||
|
||||
|
||||
.topnav input[type=text] {
|
||||
float: right;
|
||||
padding: 1vw;
|
||||
margin-right: 16px;
|
||||
border: 0.1vw solid rgb(204, 25, 25);
|
||||
font-size: 2vw;
|
||||
margin-top: 1.2vw;
|
||||
background-color: rgb(22, 22, 22);
|
||||
}
|
||||
|
||||
|
||||
@media screen and (max-width: 600px) {
|
||||
.topnav a, .topnav input[type=text] {
|
||||
float: none;
|
||||
display: block;
|
||||
text-align: left;
|
||||
width: 87%;
|
||||
margin: 0;
|
||||
padding: 2vw;
|
||||
border: none;
|
||||
transform: none;
|
||||
}
|
||||
.topnav a#panier, a#nous{
|
||||
border: none;
|
||||
}
|
||||
|
||||
.topnav a#nous:hover, a#contactN:hover{
|
||||
padding : 2.4vw 2vw;
|
||||
}
|
||||
|
||||
.topnav input[type=text] {
|
||||
border: 1px solid rgb(190, 73, 73);
|
||||
}
|
||||
}
|
||||
|
||||
/*======================================*/
|
||||
|
||||
|
||||
/*FOOTER*/
|
||||
footer>div>table{
|
||||
width: 100%;
|
||||
border-top : 0.1vw solid rgb(204,25,25);
|
||||
background-color: rgb(27, 27, 27);
|
||||
margin : auto;
|
||||
padding: 2vw 8vw;
|
||||
|
||||
}
|
||||
a{
|
||||
text-decoration: none;
|
||||
color : grey;
|
||||
}
|
||||
|
||||
a:hover{
|
||||
color:rgb(204, 25, 25);
|
||||
transition-duration: 0.4s;
|
||||
}
|
||||
|
||||
tr{
|
||||
border-bottom: 0.2vw solid red;
|
||||
color: white;
|
||||
height: 5vw;
|
||||
}
|
||||
|
||||
th{
|
||||
font-size: 2vw;
|
||||
text-align : left;
|
||||
border-bottom: 0.1vw solid white;
|
||||
}
|
||||
|
||||
th#line{
|
||||
border: none;
|
||||
|
||||
}
|
||||
button#contactB{
|
||||
margin: auto;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
padding: 1.5vw 4vw;
|
||||
font-size: 1.5vw;
|
||||
color : lightgrey;
|
||||
background-color: rgb(27, 27, 27);
|
||||
border : 0.1vw solid rgb(204, 25, 25);
|
||||
transform: skew(-.312rad);
|
||||
margin-bottom: 2vw;
|
||||
}
|
||||
|
||||
button#contactB:hover{
|
||||
background-color: rgb(204, 25, 25);
|
||||
transition-duration: 0.5s;
|
||||
border-radius: 1vw;
|
||||
}
|
||||
|
||||
td{
|
||||
width: 20%;
|
||||
font-size: 1.5vw;
|
||||
}
|
||||
|
||||
td#contact{
|
||||
width: 100%;
|
||||
}
|
||||
/*======================================*/
|
||||
|
||||
/*==========================================*/
|
||||
/* CSS Confirmation commentaire */
|
||||
#Merci>h1{
|
||||
|
|
@ -126,7 +258,7 @@ body>#bienvenue>h2{
|
|||
#Produit>img{
|
||||
width: 20%;
|
||||
float: left;
|
||||
border: 0.2vw solid white;
|
||||
border: 0.2vw solid rgb(204, 25, 25);
|
||||
border-radius: 10px;
|
||||
background-color: rgba(0, 0, 0, 0.5);
|
||||
|
||||
|
|
@ -140,15 +272,38 @@ body>#bienvenue>h2{
|
|||
font-size : 2vw;
|
||||
margin-right: 10%;
|
||||
color: white;
|
||||
border : 0.1vw solid white;
|
||||
border : 0.1vw solid rgb(204, 25, 25);
|
||||
}
|
||||
|
||||
#Produit>button:hover{
|
||||
color: black;
|
||||
background-color: rgba(255,255,255,0.5);
|
||||
color: white;
|
||||
background-color: rgba(204,25,25,0.5);
|
||||
transition-duration: 0.5s;
|
||||
border-radius: 2vw;
|
||||
}
|
||||
|
||||
table#mosaique{
|
||||
width: 100%;
|
||||
margin: auto;
|
||||
}
|
||||
|
||||
table#mosaique>tr>td>img{
|
||||
width: 20%;
|
||||
}
|
||||
|
||||
img{
|
||||
width: 30%;
|
||||
float: left;
|
||||
}
|
||||
|
||||
h3,h4{
|
||||
color: white;
|
||||
}
|
||||
|
||||
h3:hover{
|
||||
color: rgb(204, 25, 25);
|
||||
transition-duration: 0.5s;
|
||||
}
|
||||
/*================================================*/
|
||||
/*CARACTERISTIQUES PRODUIT*/
|
||||
#Carac{
|
||||
|
|
@ -235,7 +390,7 @@ input, select {
|
|||
width: 20%;
|
||||
padding: 1vw 1vw;
|
||||
font-size: 1.5vw;
|
||||
background: linear-gradient(to left, rgba(128, 128, 128, 0.493), rgba(0, 0, 0, 0.548));
|
||||
background-color: rgb(27, 27, 27);
|
||||
color: white;
|
||||
border : 0.1vw solid rgba(255, 255, 255, 0.5);
|
||||
border-radius: 3vw;
|
||||
|
|
@ -288,9 +443,7 @@ div#slider {
|
|||
width: 100%;
|
||||
max-width: 1920px;
|
||||
margin: auto;
|
||||
border-radius: 12px;
|
||||
margin-top: 5%;
|
||||
border : 0.1vw solid red;
|
||||
|
||||
}
|
||||
|
||||
|
|
@ -340,37 +493,6 @@ div#slider figure {
|
|||
|
||||
/*Panier*/
|
||||
|
||||
table{
|
||||
width : 80%;
|
||||
margin : auto;
|
||||
margin-top: 5%;
|
||||
}
|
||||
|
||||
tr {
|
||||
background-color: rgba(255, 255, 255, 0.233);
|
||||
}
|
||||
|
||||
td {
|
||||
border-top : 0.2vw solid rgb(252, 252, 252);
|
||||
padding : 2vw 2vw;
|
||||
font-size: 2vw;
|
||||
text-align: center;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
th{
|
||||
background-color: rgba(0, 0, 0, 0.5);
|
||||
font-size: 2vw;
|
||||
color : white;
|
||||
}
|
||||
|
||||
td#total{
|
||||
text-align : right;
|
||||
color : red;
|
||||
background-color: rgba(0, 0, 0, 0.5);
|
||||
font-size : 3vw;
|
||||
}
|
||||
|
||||
form[action="commande.html"]>h1{
|
||||
font-size: 1.5vw;
|
||||
}
|
||||
|
|
@ -383,4 +505,6 @@ form[action="commande.html"]>input[type=text], select {
|
|||
|
||||
#livraison {
|
||||
background-color: rgba(0, 0, 0, 0.2);
|
||||
}
|
||||
}
|
||||
|
||||
/*=================================*/
|
||||
|
|
|
|||
57
index.html
|
|
@ -9,12 +9,16 @@
|
|||
</head>
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<a href="index.html"><img src="Images/logo.png" alt="logo"></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
|
||||
<div id="bienvenue">
|
||||
<h1>Bienvenue sur le site de KyFlo !</h1>
|
||||
<h2>Vendeur de robot depuis 2010 !</h2>
|
||||
|
|
@ -27,10 +31,49 @@
|
|||
<a href="r2d2.html"><img src="Images/Promotions/promo3.png" alt></a>
|
||||
<a href="trompettiste.html"><img src="Images/Promotions/promo4.png" alt></a>
|
||||
<a href="nao.html"><img src="Images/Promotions/promo1.png" alt></a>
|
||||
|
||||
</figure>
|
||||
</div>
|
||||
|
||||
<div id="content">
|
||||
<div id="produits">
|
||||
<h1>Tout nos produits :</h1>
|
||||
<table id="mosaique">
|
||||
<tr>
|
||||
<td><a href="#"><img src="Images/Produits/soldat.png" alt><h3>Robot soldat</h3><h4>200€</h4></a></td>
|
||||
<td><a href="#"><img src="Images/Produits/romeo.png" alt><h3>Robot romeo</h3><h4>100€</h4></a></td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td><a href="#"><img src="Images/Produits/cat.png" alt><h3>Robot chat</h3><h4>80€</h4></a></td>
|
||||
<td><a href="#"><img src="Images/Produits/r2d2.png" alt><h3>Robot r2d2</h3><h4>500€</h4></a></td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td><a href="#"><img src="Images/Produits/jaune.png" alt><h3>Robot fun</h3><h4>50€</h4></a></td>
|
||||
<td><a href="#"><img src="Images/Produits/valkyrie.png" alt><h3>Robot valkyrie</h3><h4>00€</h4></a></td>
|
||||
</tr>
|
||||
</table>
|
||||
</div>
|
||||
</div>
|
||||
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
|
||||
<footer>
|
||||
<div id="acces">
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<th>Accès rapide</th><th id="line"></th><th>Une question ?</th>
|
||||
</tr>
|
||||
<tr>
|
||||
<td><a href="index.html">Accueil</a></td>
|
||||
<td><a href="#slider">Nos Promotions</a></td>
|
||||
<td></td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td><a href="#produits">Nos Produits</a></td>
|
||||
<td><a href="checkout.html">Votre panier</a></td>
|
||||
<td id="contact"><button id="contactB">Nous contacter</button></td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
100
nao.html
|
|
@ -10,54 +10,60 @@
|
|||
</head>
|
||||
<body>
|
||||
|
||||
<nav>
|
||||
<a href="index.html"><img src="Images/logo.png" alt></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
|
||||
</nav>
|
||||
<div id="Produit">
|
||||
<img src="Images/Produits/nao.png" alt>
|
||||
<h1>ROBOT NAO</h1>
|
||||
<button>Ajouter au panier</button>
|
||||
<h2>5 000€</h2>
|
||||
<h3>Nao est un robot humanoide français crée entre 2005 et 2006 sur Aldebaran ou plutot dans la société Aldebaran. En effet Nao a été conçu dans une start-up française à Paris.A partir de 2007, il va remplacer le robot canidé "Aibo" comme plateforme standard de la robotcup.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>La plateforme robotique NAO existe en différents modèles qui comportent de 14 à 25 degrés de liberté. Elle est équipée d'une centrale inertielle avec un accéléromètre 3 axes et 2 gyromètres, de 2 sonars utilisant des capteurs à ultrason (émetteurs et récepteurs), de 8 capteurs de pressions résistifs sous les pieds et de 2 bumpers. NAO dispose de 90 minutes d'autonomie.</h2>
|
||||
<h2>Le robot dispose également d'un système multimédia évolué incluant quatre microphones (pour la reconnaissance vocale et la localisation de la source sonore), deux haut-parleurs (pour la synthèse vocale), et deux caméras HD (1280 × 960 pixels) (pour la localisation ou la reconnaissance de visage ou d'objet).
|
||||
Ces deux caméras couleurs, positionnées verticalement, lui permettent de voir une personne de 1,8 m de la tête au pied à 1,5 m. Malheureusement, pour le moment, ces deux caméras ne sont pas activables en même temps.</h2>
|
||||
<h2>La plateforme robotique NAO est livrée avec une suite logicielle qui comporte un outil de programmation graphique (Choregraphe), un simulateur physique (NaoSim) et un kit de développement (SDK) qui permet de développer en Python (scripts des modules Chroregraphe) et C++ (modules embarqués). Des ponts en C#, Java et Matlab existent également. NAO est compatible avec Microsoft Robotics Studio, Cyberbotics Webots et Gostai Studio (Urbi).</h2>
|
||||
</div>
|
||||
<div id="Coms">
|
||||
<h1>Commentaires clients :</h1>
|
||||
<div id="Client">
|
||||
<div>
|
||||
<img src="Images/Produits/avatarF.png" alt>
|
||||
<h1>Isabelle Dunand</h1>
|
||||
<h3>Superbe robot, il est tout à fait fonctionnel !</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Richard Mauron</h1>
|
||||
<h3>Excellent ! Très bonne qualité, j'ai adoré le programmer !</h3>
|
||||
</div>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
<img src="Images/Produits/nao.png" alt>
|
||||
<h1>ROBOT NAO</h1>
|
||||
<button>Ajouter au panier</button>
|
||||
<h2>5 000€</h2>
|
||||
<h3>Nao est un robot humanoide français crée entre 2005 et 2006 sur Aldebaran ou plutot dans la société Aldebaran. En effet Nao a été conçu dans une start-up française à Paris.A partir de 2007, il va remplacer le robot canidé "Aibo" comme plateforme standard de la robotcup.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>La plateforme robotique NAO existe en différents modèles qui comportent de 14 à 25 degrés de liberté. Elle est équipée d'une centrale inertielle avec un accéléromètre 3 axes et 2 gyromètres, de 2 sonars utilisant des capteurs à ultrason (émetteurs et récepteurs), de 8 capteurs de pressions résistifs sous les pieds et de 2 bumpers. NAO dispose de 90 minutes d'autonomie.</h2>
|
||||
<h2>Le robot dispose également d'un système multimédia évolué incluant quatre microphones (pour la reconnaissance vocale et la localisation de la source sonore), deux haut-parleurs (pour la synthèse vocale), et deux caméras HD (1280 × 960 pixels) (pour la localisation ou la reconnaissance de visage ou d'objet).
|
||||
Ces deux caméras couleurs, positionnées verticalement, lui permettent de voir une personne de 1,8 m de la tête au pied à 1,5 m. Malheureusement, pour le moment, ces deux caméras ne sont pas activables en même temps.</h2>
|
||||
<h2>La plateforme robotique NAO est livrée avec une suite logicielle qui comporte un outil de programmation graphique (Choregraphe), un simulateur physique (NaoSim) et un kit de développement (SDK) qui permet de développer en Python (scripts des modules Chroregraphe) et C++ (modules embarqués). Des ponts en C#, Java et Matlab existent également. NAO est compatible avec Microsoft Robotics Studio, Cyberbotics Webots et Gostai Studio (Urbi).</h2>
|
||||
</div>
|
||||
<div id="Coms">
|
||||
<h1>Commentaires clients :</h1>
|
||||
<div id="Client">
|
||||
<div>
|
||||
<img src="Images/Produits/avatarF.png" alt>
|
||||
<h1>Isabelle Dunand</h1>
|
||||
<h3>Superbe robot, il est tout à fait fonctionnel !</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Richard Mauron</h1>
|
||||
<h3>Excellent ! Très bonne qualité, j'ai adoré le programmer !</h3>
|
||||
</div>
|
||||
</div>
|
||||
<h2>Laissez nous un commentaire :</h2>
|
||||
<form>
|
||||
<h1>Nom et Prénom :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Email :</h1>
|
||||
<input type="email" required>
|
||||
|
||||
<h1>Commentaire:</h1>
|
||||
<input type="text" placeholder="Commentaire" required>
|
||||
|
||||
<h1>Valider:</h1>
|
||||
<input type="submit" value="Envoyer">
|
||||
</form>
|
||||
</div>
|
||||
<h2>Laissez nous un commentaire :</h2>
|
||||
<form>
|
||||
<h1>Nom et Prénom :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Email :</h1>
|
||||
<input type="email" required>
|
||||
|
||||
<h1>Commentaire:</h1>
|
||||
<input type="text" placeholder="Commentaire" required>
|
||||
|
||||
<h1>Valider:</h1>
|
||||
<input type="submit" value="Envoyer">
|
||||
</form>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
108
pepper.html
|
|
@ -9,58 +9,64 @@
|
|||
</head>
|
||||
<body id="produit">
|
||||
|
||||
<nav>
|
||||
<a href="index.html"><img id ="logo" src="Images/logo.png" alt="logo"></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
|
||||
</nav>
|
||||
<div id="Produit">
|
||||
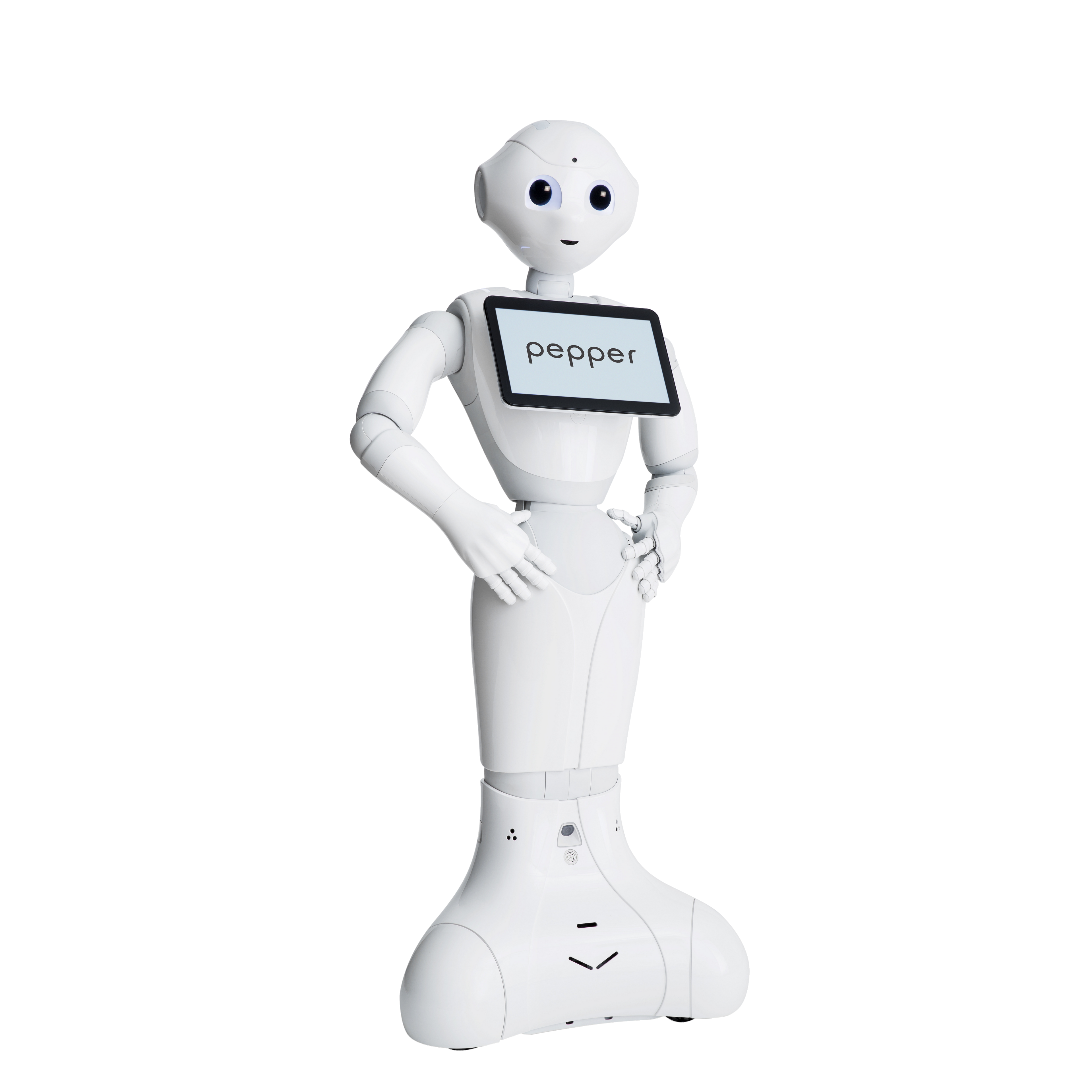
<img src="Images/Produits/pepper.png" alt>
|
||||
<h1>ROBOT PEPPER</h1>
|
||||
<button>Ajouter au panier</button>
|
||||
<h2>15 000€</h2>
|
||||
<h3>Pepper est un robot humanoïde, développé par la société SoftBank Robotics (anciennement Aldebaran), capable de reconnaître certaines émotions.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>Pepper est le premier robot humanoïde au monde capable d'identifier les visages et les principales émotions humaines. Pepper a été conçu pour interagir avec les humains de la façon la plus naturelle possible à travers le dialogue et son écran tactile.</h2>
|
||||
<h2>Du haut de ses 1m20, Pepper n’a aucun mal pour percevoir son environnement et engager le dialogue lorsqu’il aperçoit une personne. L'écran tactile sur son torse affiche du contenu pour renforcer les messages et seconder la parole.</h2>
|
||||
<h2>Son design tout en rondeurs assure une utilisation sans danger et une très bonne acceptation des utilisateurs.</h2>
|
||||
</div>
|
||||
<div id="Coms">
|
||||
<h1>Commentaires clients :</h1>
|
||||
<div id="Client">
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Michel Dirate</h1>
|
||||
<h3>Livraison très longue ! Cependant, produit de qualité.</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarF.png" alt>
|
||||
<h1>Ines Foubi</h1>
|
||||
<h3>Bon robot, ma famille l'adore !</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Robert Ritar</h1>
|
||||
<h3>Robot très serviable.</h3>
|
||||
</div>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
<img src="Images/Produits/pepper.png" alt>
|
||||
<h1>ROBOT PEPPER</h1>
|
||||
<button>Ajouter au panier</button>
|
||||
<h2>15 000€</h2>
|
||||
<h3>Pepper est un robot humanoïde, développé par la société SoftBank Robotics (anciennement Aldebaran), capable de reconnaître certaines émotions.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>Pepper est le premier robot humanoïde au monde capable d'identifier les visages et les principales émotions humaines. Pepper a été conçu pour interagir avec les humains de la façon la plus naturelle possible à travers le dialogue et son écran tactile.</h2>
|
||||
<h2>Du haut de ses 1m20, Pepper n’a aucun mal pour percevoir son environnement et engager le dialogue lorsqu’il aperçoit une personne. L'écran tactile sur son torse affiche du contenu pour renforcer les messages et seconder la parole.</h2>
|
||||
<h2>Son design tout en rondeurs assure une utilisation sans danger et une très bonne acceptation des utilisateurs.</h2>
|
||||
</div>
|
||||
<div id="Coms">
|
||||
<h1>Commentaires clients :</h1>
|
||||
<div id="Client">
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Michel Dirate</h1>
|
||||
<h3>Livraison très longue ! Cependant, produit de qualité.</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarF.png" alt>
|
||||
<h1>Ines Foubi</h1>
|
||||
<h3>Bon robot, ma famille l'adore !</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Robert Ritar</h1>
|
||||
<h3>Robot très serviable.</h3>
|
||||
</div>
|
||||
</div>
|
||||
<h2>Laissez nous un commentaire :</h2>
|
||||
<form action="commentaire.html">
|
||||
<h1>Nom et Prénom :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Email :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Commentaire:</h1>
|
||||
<input type="text" placeholder="Commentaire" required>
|
||||
|
||||
<h1>Valider:</h1>
|
||||
<input type="submit" value="Envoyer">
|
||||
</form>
|
||||
</div>
|
||||
<h2>Laissez nous un commentaire :</h2>
|
||||
<form action="commentaire.html">
|
||||
<h1>Nom et Prénom :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Email :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Commentaire:</h1>
|
||||
<input type="text" placeholder="Commentaire" required>
|
||||
|
||||
<h1>Valider:</h1>
|
||||
<input type="submit" value="Envoyer">
|
||||
</form>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
98
r2d2.html
|
|
@ -9,53 +9,59 @@
|
|||
</head>
|
||||
<body id="produit">
|
||||
|
||||
<nav>
|
||||
<a href="index.html"><img src="Images/logo.png" alt></a>
|
||||
<a href="checkout.html"><img id="panier" src="Images/cart.png" alt></a>
|
||||
<a href="search_result.html"><img id ="loupe" src="Images/Produits/loupe.png" alt></a>
|
||||
|
||||
</nav>
|
||||
<div id="Produit">
|
||||
<img src="Images/Produits/r2d2.png" alt>
|
||||
<h1>ROBOT R2D2</h1>
|
||||
<button>Ajouter au panier</button>
|
||||
<h2>500€</h2>
|
||||
<h3>R2D2 est un petit robot de compagnie capable de vous servir d'assistant intergalactique au quotidien.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>R2D2 est équipé de la dernière technologie de streaming musical pour vour lire toutes vos musiques préférées</h2>
|
||||
<h2>Son design tout droit tiré de la série vous plongera dans l'univers Star Wars à coup sur !</h2>
|
||||
<h2>Il possède une reconnaissance vocale très optimale qui vous permettras de le piloter rien qu'a la voix !</h2>
|
||||
</div>
|
||||
<div id="Coms">
|
||||
<h1>Commentaires clients :</h1>
|
||||
<div id="Client">
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Patrick Busson</h1>
|
||||
<h3>Petit robot sympathique, très utile au quotidien !</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarF.png" alt>
|
||||
<h1>Clara Soufu</h1>
|
||||
<h3>Grande fan de Star Wars, j'adore ce petit robot personnel !</h3>
|
||||
</div>
|
||||
|
||||
<nav id="nav">
|
||||
<div class="topnav">
|
||||
<a id ="kyflo" class="active" href="index.html">KyFlo</a>
|
||||
<a id ="nous" href="#nous">A propos</a>
|
||||
<a id ="contactN" href="contact.html">Contact</a>
|
||||
<a id ="panier" href="checkout.html"><img src="Images/cart.png" alt></a>
|
||||
<input type="text" placeholder="Rechercher...">
|
||||
</div>
|
||||
</nav>
|
||||
<div id="content">
|
||||
<div id="Produit">
|
||||
<img src="Images/Produits/r2d2.png" alt>
|
||||
<h1>ROBOT R2D2</h1>
|
||||
<button>Ajouter au panier</button>
|
||||
<h2>500€</h2>
|
||||
<h3>R2D2 est un petit robot de compagnie capable de vous servir d'assistant intergalactique au quotidien.</h3>
|
||||
</div>
|
||||
<div id="Carac">
|
||||
<h1>Caractéristiques du robot :</h1>
|
||||
<h2>R2D2 est équipé de la dernière technologie de streaming musical pour vour lire toutes vos musiques préférées</h2>
|
||||
<h2>Son design tout droit tiré de la série vous plongera dans l'univers Star Wars à coup sur !</h2>
|
||||
<h2>Il possède une reconnaissance vocale très optimale qui vous permettras de le piloter rien qu'a la voix !</h2>
|
||||
</div>
|
||||
<div id="Coms">
|
||||
<h1>Commentaires clients :</h1>
|
||||
<div id="Client">
|
||||
<div>
|
||||
<img src="Images/Produits/avatarH.png" alt>
|
||||
<h1>Patrick Busson</h1>
|
||||
<h3>Petit robot sympathique, très utile au quotidien !</h3>
|
||||
</div>
|
||||
<div>
|
||||
<img src="Images/Produits/avatarF.png" alt>
|
||||
<h1>Clara Soufu</h1>
|
||||
<h3>Grande fan de Star Wars, j'adore ce petit robot personnel !</h3>
|
||||
</div>
|
||||
</div>
|
||||
<h2>Laissez nous un commentaire :</h2>
|
||||
<form action="commentaire.html">
|
||||
<h1>Nom et Prénom :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Email :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Commentaire:</h1>
|
||||
<input type="text" placeholder="Commentaire" required>
|
||||
|
||||
<h1>Valider:</h1>
|
||||
<input type="submit" value="Envoyer">
|
||||
</form>
|
||||
</div>
|
||||
<h2>Laissez nous un commentaire :</h2>
|
||||
<form action="commentaire.html">
|
||||
<h1>Nom et Prénom :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Email :</h1>
|
||||
<input type="text" required>
|
||||
|
||||
<h1>Commentaire:</h1>
|
||||
<input type="text" placeholder="Commentaire" required>
|
||||
|
||||
<h1>Valider:</h1>
|
||||
<input type="submit" value="Envoyer">
|
||||
</form>
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||