A lot of changes
2
.gitignore
vendored
|
|
@ -6,3 +6,5 @@
|
|||
*.nav
|
||||
*.out
|
||||
*.pdf
|
||||
*.synctex.gz
|
||||
|
||||
|
|
|
|||
BIN
Images/CD.png
Normal file
|
After 
(image error) Size: 7.5 KiB |
BIN
Images/CI.png
Normal file
|
After 
(image error) Size: 14 KiB |
BIN
Images/Combinaison.png
Normal file
|
After 
(image error) Size: 10 KiB |
BIN
Images/Container.png
Normal file
|
After 
(image error) Size: 20 KiB |
BIN
Images/Devops toolchain.png
Normal file
|
After 
(image error) Size: 104 KiB |
BIN
Images/GitHub Actions.png
Normal file
|
After 
(image error) Size: 9.9 KiB |
BIN
Images/GitHub.png
Normal file
|
After 
(image error) Size: 54 KiB |
BIN
Images/GitLab ci-cd.png
Normal file
|
After 
(image error) Size: 4.4 KiB |
BIN
Images/GitLab.png
Normal file
|
After 
(image error) Size: 37 KiB |
BIN
Images/Jenkins.png
Normal file
|
After 
(image error) Size: 220 KiB |
BIN
Images/diag ci cd.png
Normal file
|
After 
(image error) Size: 32 KiB |
BIN
Images/logoiutlyon1.png
Normal file
|
After 
(image error) Size: 30 KiB |
|
Before 
(image error) Size: 344 KiB After 
(image error) Size: 344 KiB 

|
127
Présentation.tex
|
|
@ -7,9 +7,43 @@
|
|||
|
||||
\usetheme{Warsaw}
|
||||
|
||||
\title{CI/CI - DevOPs}
|
||||
|
||||
\setbeamertemplate{footline}{%
|
||||
\leavevmode%
|
||||
\hbox{\begin{beamercolorbox}[wd=.5\paperwidth,ht=4.5ex,dp=2.125ex,leftskip=.3cm plus1fill,rightskip=.3cm]{author in head/foot}%
|
||||
\usebeamerfont{author in head/foot}\insertshortauthor
|
||||
\end{beamercolorbox}%
|
||||
\begin{beamercolorbox}[wd=.5\paperwidth,ht=4.5ex,dp=2.125ex,leftskip=.3cm,rightskip=.3cm plus1fil]{title in head/foot}%
|
||||
\usebeamerfont{title in head/foot}
|
||||
\parbox{.45\paperwidth}{\inserttitle\ | \insertsubtitle\ - \insertinstitute}
|
||||
\end{beamercolorbox}}%
|
||||
\vskip0pt%
|
||||
}
|
||||
|
||||
\addtobeamertemplate{navigation symbols}{}{
|
||||
\usebeamerfont{footline}
|
||||
\usebeamercolor[fg]{footline}
|
||||
\hspace{1em}
|
||||
\insertframenumber/\inserttotalframenumber
|
||||
}
|
||||
|
||||
\AtBeginSection[]{
|
||||
\begin{frame}
|
||||
\vfill
|
||||
\centering
|
||||
\begin{beamercolorbox}[sep=8pt,center,shadow=true,rounded=true]{title}
|
||||
\usebeamerfont{title}\insertsectionhead\par%
|
||||
\end{beamercolorbox}
|
||||
\vfill
|
||||
\end{frame}
|
||||
}
|
||||
|
||||
\title{CI/CD - DevOps}
|
||||
\titlegraphic{\includegraphics[width=0.5\textwidth]{Images/logoiutlyon1.png}}
|
||||
\subtitle{CVDA}
|
||||
\author{Charlaix - Polgar - Kezel - Furbault}
|
||||
\date{04-02-2020}
|
||||
\institute{Université Lyon 1 2019/2020}
|
||||
|
||||
\begin{document}
|
||||
|
||||
|
|
@ -21,46 +55,105 @@
|
|||
\tableofcontents
|
||||
\end{frame}
|
||||
|
||||
\section{Conteneur}
|
||||
\subsection{Présentation}
|
||||
\begin{frame}
|
||||
\begin{figure}[h]
|
||||
\centering
|
||||
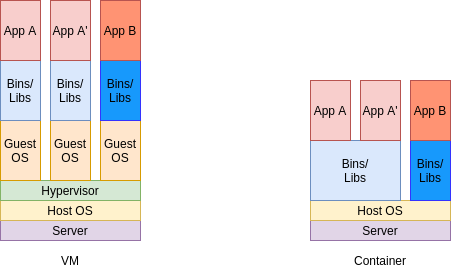
\includegraphics[width=1\textwidth]{Images/Container.png}
|
||||
\caption{Conteneur}
|
||||
\label{fig:mesh1}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\subsection{En pratique}
|
||||
\begin{frame}
|
||||
Pour cette présentation j'avais besoin sur deux serveur différent le même environnement, donc j'ai crée un conteneur avec les librairies pour compiler le Latex.
|
||||
\end{frame}
|
||||
|
||||
\section{Orchestration}
|
||||
\subsection{Définition}
|
||||
\begin{frame}
|
||||
\textbf{Orchestration informatique}: ensemble des processus automatiques de coordination et de gestion des systèmes informatiques complexes, des middleware et des services.
|
||||
|
||||
|
||||
\textit{ source: https://lemag.digitools.io/MagDigital/orchestration-informatique-performance-cloud-management-platform}
|
||||
\end{frame}
|
||||
|
||||
\subsection{Schéma}
|
||||
\begin{frame}
|
||||
\begin{figure}[h]
|
||||
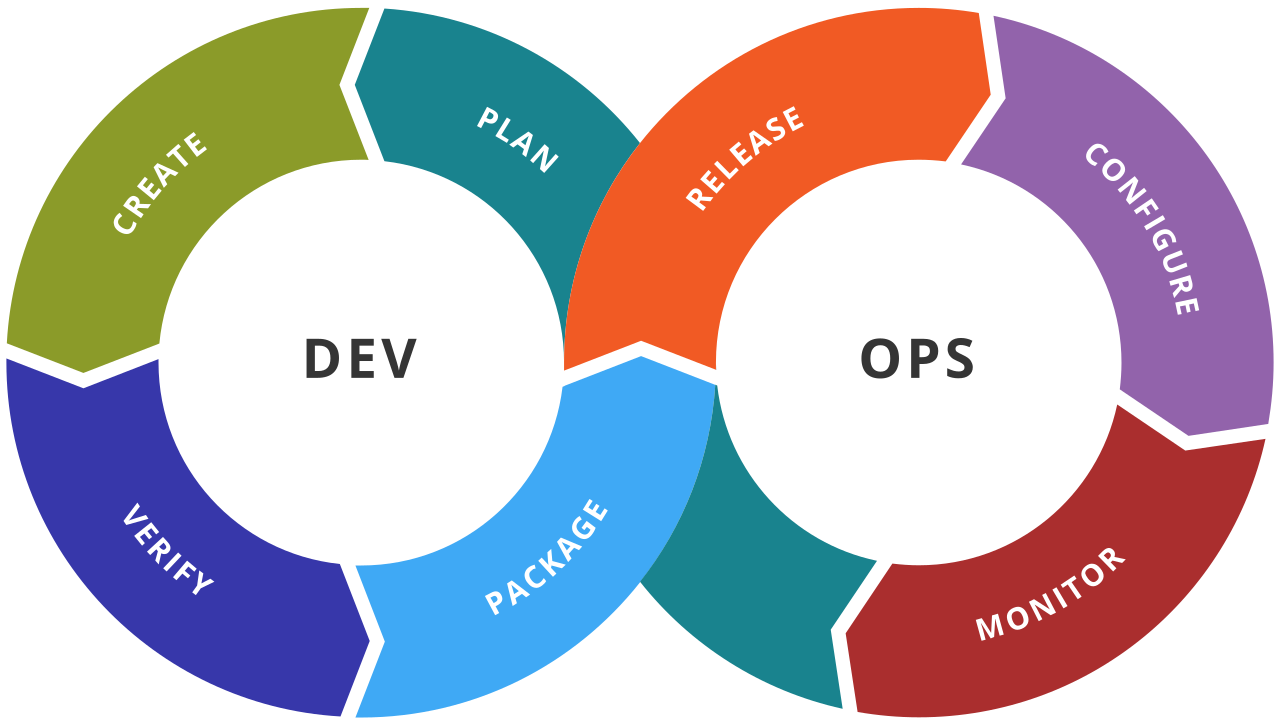
\includegraphics[width=1\textwidth]{Images/Devops toolchain.png}
|
||||
\caption{DevOps toolchain}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\section{CI}
|
||||
\subsection{Qu'es que c'est ?}
|
||||
\begin{frame}
|
||||
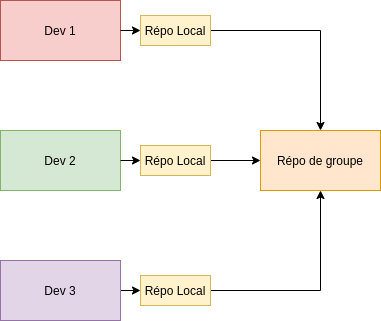
Bijour
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=0.7\textwidth]{Images/CI.png}
|
||||
\caption{CI}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\subsection{Exemples}
|
||||
\begin{frame}
|
||||
\begin{itemize}
|
||||
\item GitHub
|
||||
\item GitLab
|
||||
\item Jenkis
|
||||
\end{itemize}
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=0.1\textwidth]{Images/GitHub.png}
|
||||
\caption{GitHub}
|
||||
\end{figure}
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=0.1\textwidth]{Images/GitLab.png}
|
||||
\caption{GitLab}
|
||||
\end{figure}
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=0.1\textwidth]{Images/Jenkins.png}
|
||||
\caption{Jenkins}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\section{CD}
|
||||
\subsection{Et le CD alors ?}
|
||||
\begin{frame}
|
||||
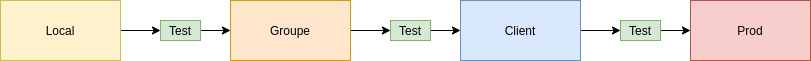
Bijour 2
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=1\textwidth]{Images/CD.png}
|
||||
\caption{CD}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\subsection{Exemples}
|
||||
\begin{frame}
|
||||
\begin{itemize}
|
||||
\item GitHub Actions
|
||||
\item GitLab CD
|
||||
\end{itemize}
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=0.2\textwidth]{Images/GitHub actions.png}
|
||||
\caption{GitHub actions}
|
||||
\end{figure}
|
||||
\begin{figure}[h]
|
||||
\includegraphics[width=0.2\textwidth]{Images/GitLab ci-cd.png}
|
||||
\caption{GitLab CI/CD}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\section{La combinaison}
|
||||
\subsection{Schéma}
|
||||
\begin{frame}
|
||||
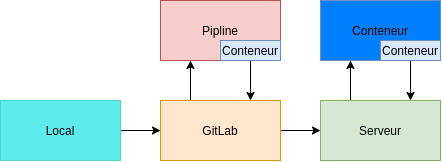
Bijour encore et toujour
|
||||
\begin{figure}[h]
|
||||
\centering
|
||||
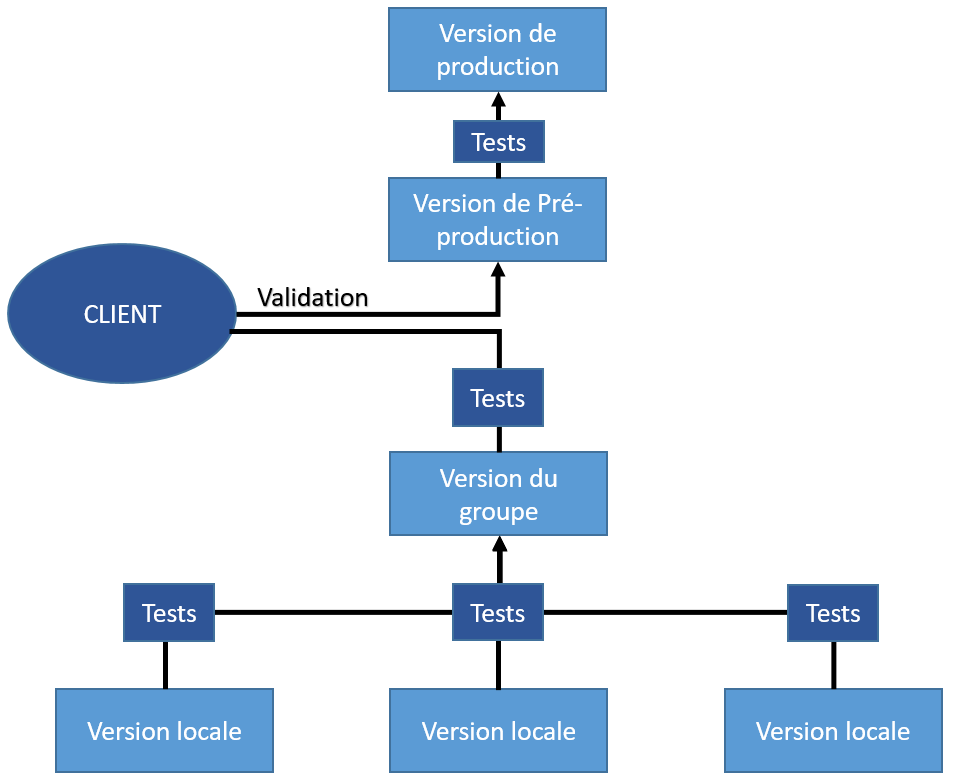
\includegraphics[width=0.7\textwidth]{Images/diag ci cd.png}
|
||||
\caption{Double Yeet}
|
||||
\label{fig:mesh1}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
\section{Conteneur}
|
||||
\subsection{Notre présentation}
|
||||
\begin{frame}
|
||||
Bijour toujour et encore et toujour
|
||||
\begin{figure}[h]
|
||||
\centering
|
||||
\includegraphics[width=1\textwidth]{Images/Combinaison.png}
|
||||
\caption{Combinaison}
|
||||
\label{fig:mesh1}
|
||||
\end{figure}
|
||||
\end{frame}
|
||||
|
||||
|
||||
|
||||
\end{document}
|
||||
|
||||
|
|
|
|||